FireBlock Quickstart
Update time:2018-04-13 Views:7355
Installation
Browser Requirement
FireBlock is a pure Web application. No installation is needed. It runs in a HTML5 web browser.
The minimum requirement of browser version for desktop PC:
Chrome 43
Safari 8.4
Firefox 38
Edge 12
IE 11 (IE doesn't follow Web standard,some features,such as voice,may not work)
Requirement of mobile devices:
iPhone/iPad: iOS 8 or later.
Android: Chrome browser for Android,instead of AOSP browser.
Startup
Enter the following link in the browser:
http://fireblock.t-firefly.com
or the short link:
http://fb.t-firefly.com
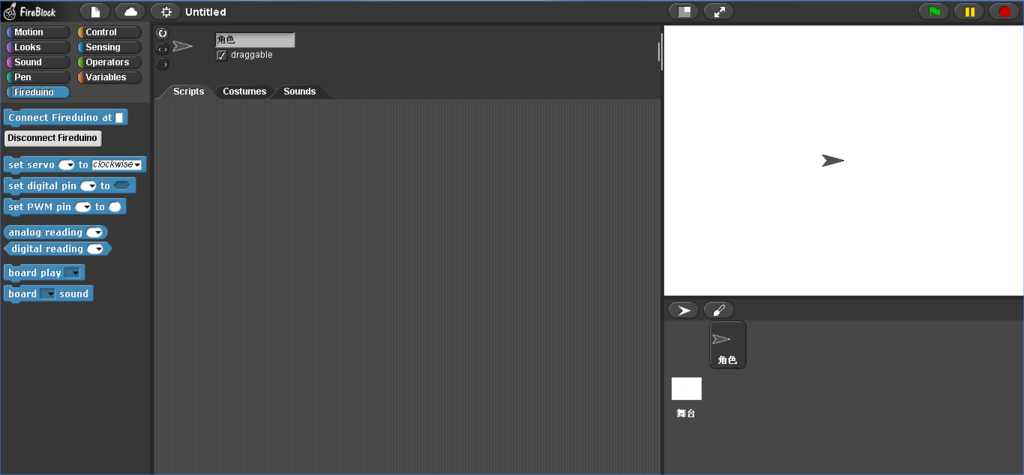
to open FireBlock:
Language Setting
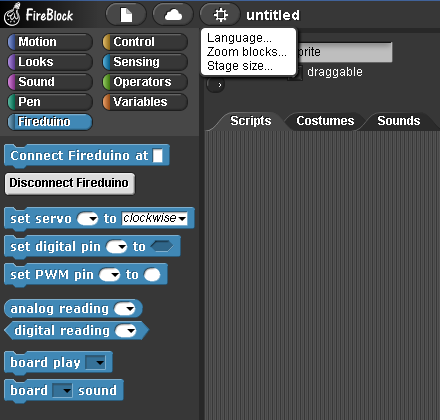
First, click ![]() button on the toolbar to open the option menu:
button on the toolbar to open the option menu:
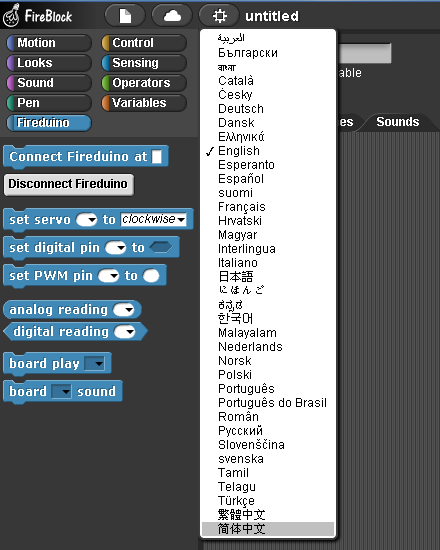
Select "Language…", the language list menu popping up:
You can select your favourite language here. For example, if you select"简体中文"(Simplified Chinese), user interface and the block is switched to Simplified Chinese immediately:
Zoom Blocks
If you feel that the blocks are too small to see or drag-and-drop, you can select "Zoom blocks..." in the option menu:
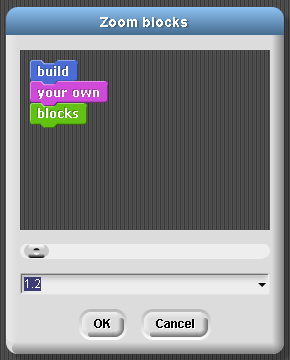
The zoom blocks dialog pops up:
You can adjust the zoom factor by dragging the slider or entering the number directly. This factor is usually set to 1.2 ~ 1.5, which is sufficient for common use. If the factor is too large, the display of the block will be truncated.
Click "OK". The blocks and other buttons will zoom accordingly, which make the interaction handy especially on the touching tablet.
Start Guide
Basic Concept
FireBlock is equivalent to a stage play, where there are a Stage, one or more Sprites who can move,talk (text and voice),play music,change Costumes, paint, interact with the audience (mouse,keyboard,text input) and also do well in arithmetic logic processing. These versatile actions are controlled by the Blocks.
The user is the Director, who is in charge of Sprite Costumes, Stage Backgrounds, Sprite actions, and even the progress of the whole story.
User Interface
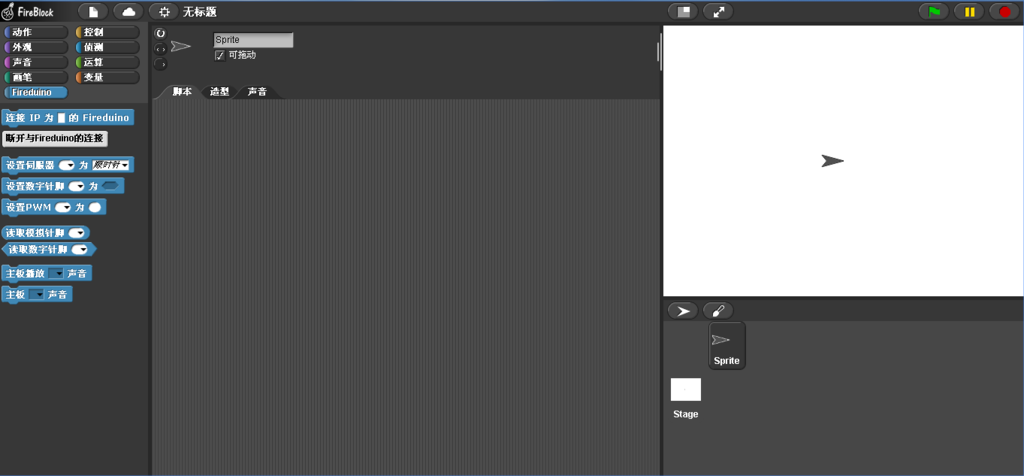
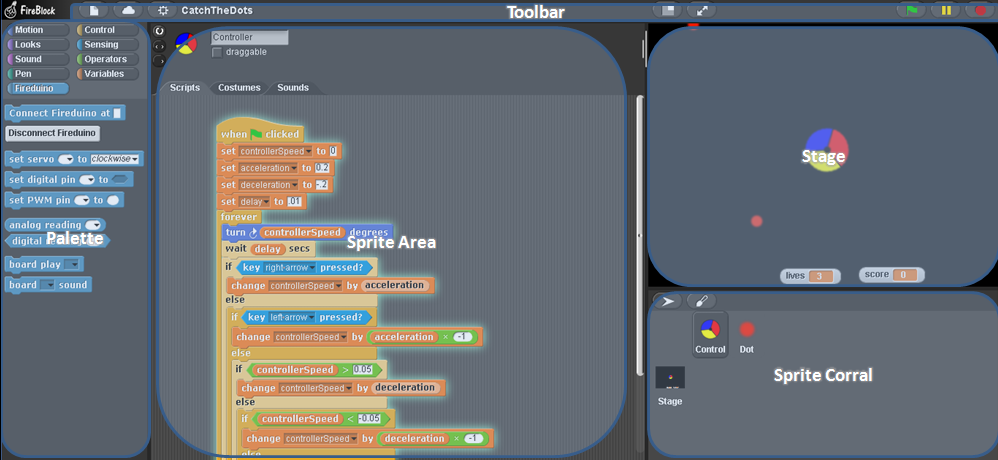
The entire user interface is divided into several area:
The top sits a toolbar.
The left is the blocks palette, including category and display.
The center is the detail view of sprite or stage. It contains two parts: the above is the sprite basic setting, and the below is the area of scrips, costumes, and sounds.
The right is the stage and sprite corral (icon list of sprites and stage)
As shown below:
Toolbar
Blocks
The blocks are classified into the following categories:
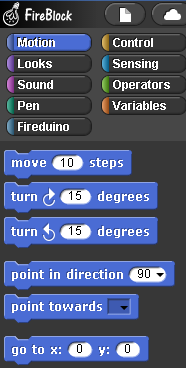
The color of the block is usually matched with the color label of the coresponding category.
It helps to identify the blocks. For example, the motions blocks are all blue:
Sprite Area
Top of the sprite area shows the current role information and its rotation setting:
Here is the description of the icons:
You can switch scripts, costumes, and sounds tab page by the following tabbar:
Scripting area is a place to build all the blocks together, which the emphasis of the following chapter.
Stage
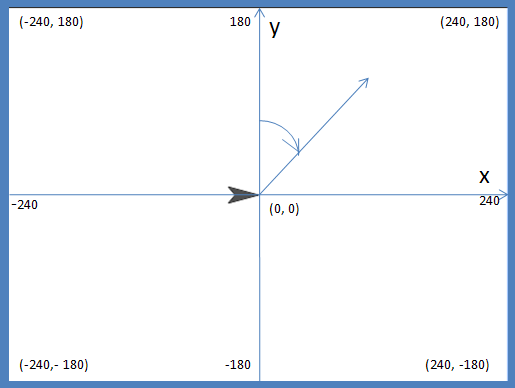
Stage is the place where sprites are shown and painting. The normal stage has a size of 480 pixels in width and 360 pixels in height.
Stage uses the Cartesian coordinate system. X axis, ranged from -240 to 240, is horizontal, and Y axis, ranged from -180 to 180, is vertical. Both axis are depicted in the follow diagram:
In addition,the angle of sprite is defined as: up is 0 degree, right is 90 degree, down is 180 degree, left is 270 or -90 degree. That is, the angle is relative to positive Y axis, and increased in the clockwise direction.
Unless you are painting a serious geometrical drawings, knowing angel is usually enough: angle is 0 degree in the up direction, and increase clockwise.
Sprite Corral
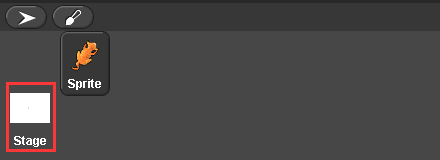
Sprite corral list all icons of the sprites with their current costume, and stage with the current background.
| Icon | Descriptoin |
|---|---|
|
|
Add a new turtle sprite. |
|
|
Open the image editor to draw a new sprite. |
Every sprite and stage has its own costumes (backgrounds) and scripts. You can click the corresponding icon to switch between them.
Building Blocks
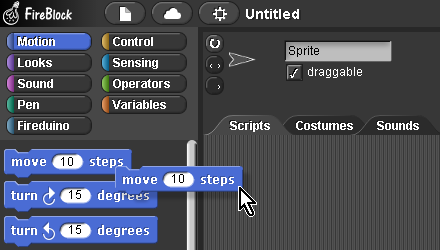
There are two ways to add blocks. One is to drag block from the palette and drop it to the scripting area:
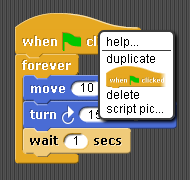
Another is to right click the block on the scripting area, and select "duplicate" from the pop up menu.
Removing block is even simpler. Drag it back to the palette, or select "delete" in the popup menu with right mouse click.
Block building is simple. Every type of blocks has its own zigzag shap. We need to make sure they can fit together.
If you drag the block close enough to the other block, there will be a white stripe or circle indicating the insert point, where the block will be dropped to if you release the mouse butto, as if there is some magnetic attraction between them.
If the shapes of the blocks do not match, there is no white stripe or circle shown, and you are not able to join them together.
How to split the blocks? It is simple, just remeber one rule:
the block you dragged, together with its following blocks, form a block group, which behaves like one big block.
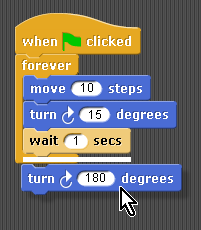
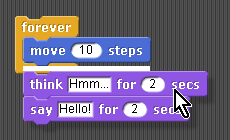
Take the following blocks for example:
It does not work just by trying to drag it out, because it and its following blocks are moving along:
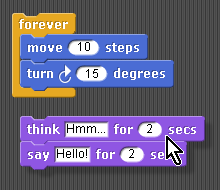
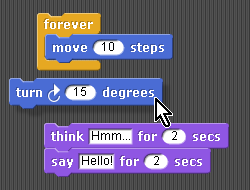
So, you need to move its following blocks away first:
Then drag the block to the palette to remove that block:
Finally, add back the rest blocks:
Tom & Jerry Game
Here we show how to create the classic game, Tom and Jerry, i.e. cat catches mouse.
Blocks
Drag all the blocks needed to the scripting area. Please note, you may need to scroll the gray scroll bar on the right side to see the block.
| Category | Blocks |
|---|---|
 |
|
|
|
|
|
|
|
Yes,all these blocks are enough to build this simple game:
Building
and get:
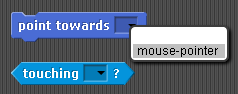
③ Click the dropdown arrow of ![]() , and select "mouse-pointer" in the popup menu:
, and select "mouse-pointer" in the popup menu:
and get:
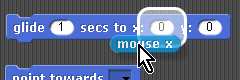
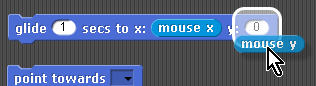
④ Put ![]() and
and ![]() into
into  sequentially, and get:
sequentially, and get:
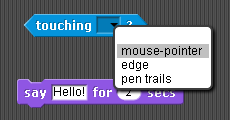
③ Click the dropdown arrow of ![]() , and select "mouse-pointer" in the popup menu:
, and select "mouse-pointer" in the popup menu:
and get:
and get:
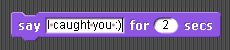
⑦ Modify text in ![]() . If you cannot input text directly using input methods, you can use copy/paste method: write it down in notepad, copy the text, then click the edit entry box of
. If you cannot input text directly using input methods, you can use copy/paste method: write it down in notepad, copy the text, then click the edit entry box of ![]() , delete the contents, and finally press "Ctrl-v" to paste the text:
, delete the contents, and finally press "Ctrl-v" to paste the text:
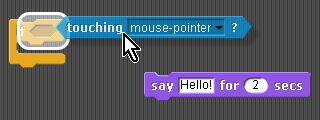
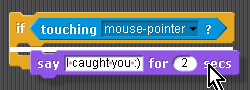
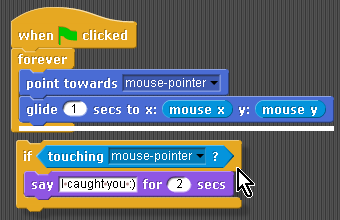
Put it into the execute body of the result of step ⑥ :
and get:
If you look carefully, you will notice that the shapes of condition and execution slot of  are different. Therefore, this helps to prevent some common mistake like using "Say" block as the condition, which is impossible in that "Say" block will not provide true or false result. The shape design of blocks is a smart way to solve the matching problem.
are different. Therefore, this helps to prevent some common mistake like using "Say" block as the condition, which is impossible in that "Say" block will not provide true or false result. The shape design of blocks is a smart way to solve the matching problem.
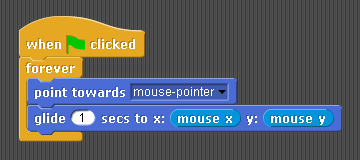
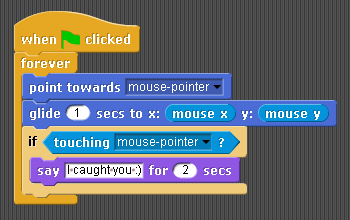
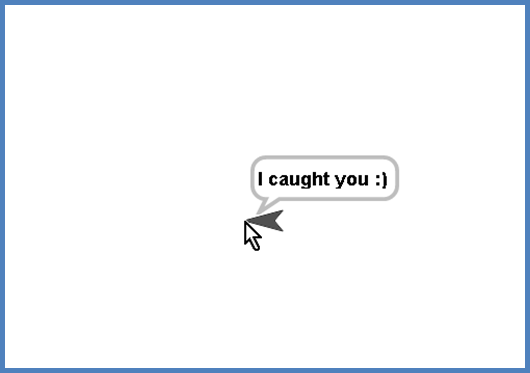
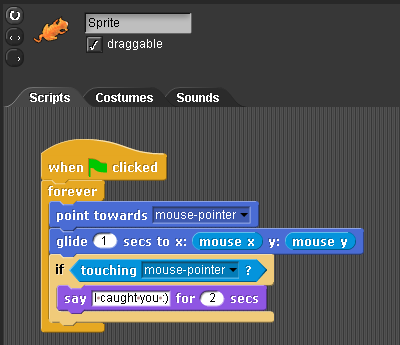
which gives the final result:
Alright, hurry up to click the ![]() button above the stage, to start the game. Please remeber to put the mouse cursor on the stage.
button above the stage, to start the game. Please remeber to put the mouse cursor on the stage.
Analysis
Let's see what happen with the blocks of this little game:
The game is really simple:
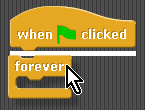
1. When ![]() is clicked, this block group start to run.
is clicked, this block group start to run.
2. Forever run the blocks inside
a. Sprite faces towards mouse cursor
b. Sprite glides to mouse cursor in 1 second
c. Check if the sprite touches the mouse cursor, and say "I caught you" when this is true.
Costumes & Backgrounds
You will wonder, this is a cat catches mouse game, not turtle (this arrow sprite is called turtle in Snap! Turtle is famous in the LEGO programming language) catches mouse.
Let's make the cat real, and the empty white stage more charming.
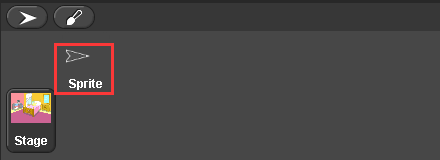
First, click the turtle icon in the sprite corral in the bottom right:
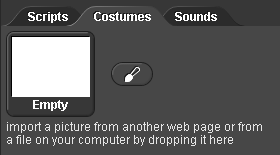
Then click the "Costumes" button in the tabbar, to switch to costumes page:
There are mainly three ways to change costumes:
1. Click ![]() to invoke the image editor. Draw the costume yourself, and set the rotation center.
to invoke the image editor. Draw the costume yourself, and set the rotation center.
2. Drag and drop an picture from local file manager.
3. Use the builtin costumes.
We use the third method here. Click the file menu:
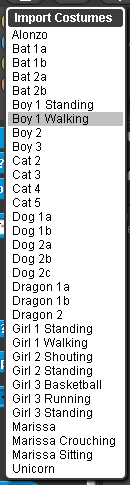
Select "Costumes..." menu item:
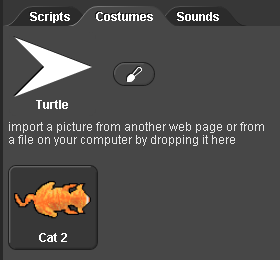
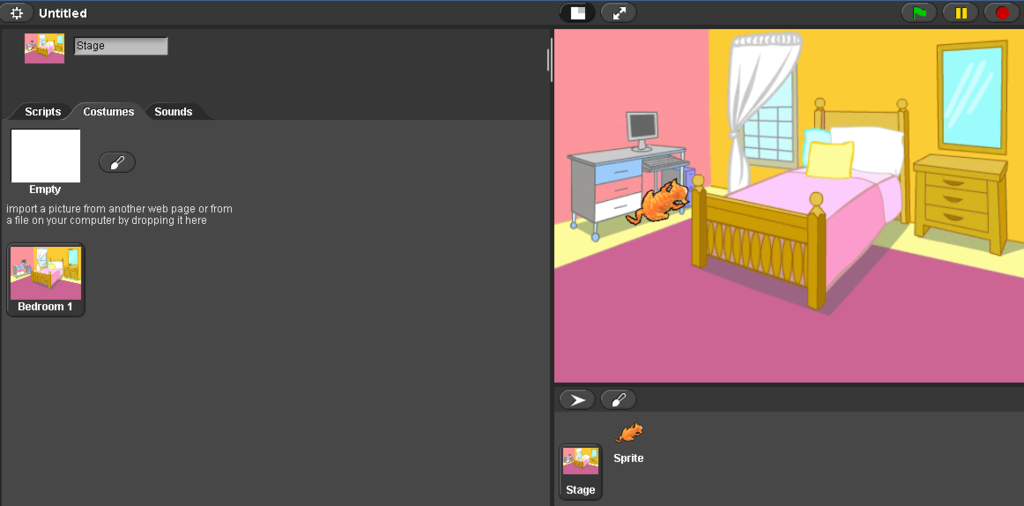
Then select "Cat 2" in the popup list. Wow, the cat shows:
The white empty stage is a little boring. How to change the background? Select stage icon in the sprite corral:
Then click the "Costumes" button in the tabbar, to switch to costumes page:
Just like the sprite costumes, there are also three ways of changing the backgrounds. Here we use the system builtin one.
Click the file menu:
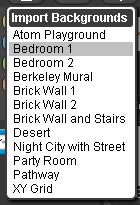
Select "Backgrounds..." menu item:
Then select "Bedroom 1" in the popup list. The background is done:
The stage is now selected. Like the sprite, the stage can also has its own scripts, commonly found in games. Here we switch back to the scripting area of sprite.
Click the sprite icon in the sprite corral:
Then click the "Scripts" button in the tabbar, to switch to scripting area:
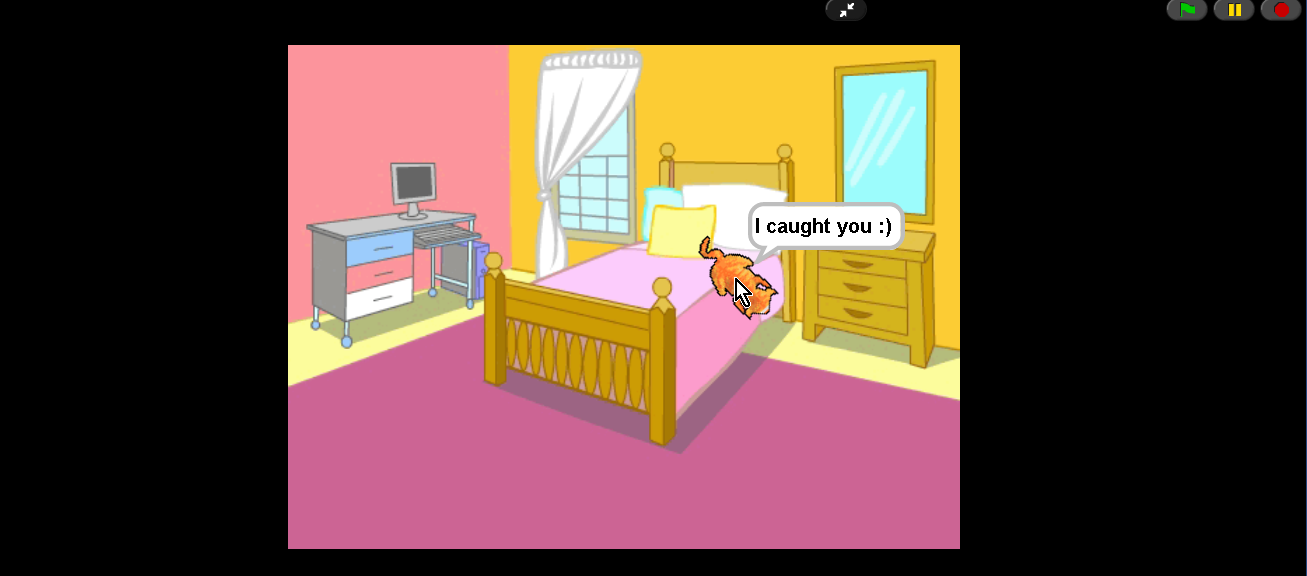
At last, let's click the ![]() button above the stage, to switch to the double size stage in presenting mode, and have fun playing Tom & Jerry:
button above the stage, to switch to the double size stage in presenting mode, and have fun playing Tom & Jerry: